本文共 5684 字,大约阅读时间需要 18 分钟。
如果没有阅读过gridx表格的基本运用教程,建议先阅读这篇(4天点击量已经接近5k):
http://blog.csdn.net/qq20004604/article/details/51170919
里面很详细的说明了gridx表格的创建,常用模块,和基本使用。
如果没有接触过dojo,建议阅读:
http://blog.csdn.net/qq20004604/article/details/51028702
里面介绍了如何加载dojo。
关于dojo的下载,请查看:
https://dojotoolkit.org/download/
建议下载FULL SOURCE版
关于gridx的下载,请点击:
http://oria.github.io/gridx/
如果需要讨论,请评论、或者站内信,我会尽快回复。
(40)表格进阶之合并显示formatter
formatter用在表头,用于 产生数据
假设表格的表头有两项:
{ field:"name", name:"名称", width:"200px" },
{ field:"description",name:"<b>描述</b>",width:"400px" },
然后,我们需要将其合并显示在后面某一个表格栏里,于是这么做。
{ field:"and", name:"合并显示",width:"150px",formatter:function(rowData)
{
returnrowData.name +"," + rowData.description;
}},
注意,读取的数据是没有and这一项的,于是,效果为:
合并前的:
合并后的:(合并前的还在)

rowData可以理解为每一行,rowData.name就是其name项
(41)表格进阶之修饰decorator
decorator函数,是用在表头的,用于 修饰数据。
如代码:
{ field:"and", name:"合并显示",width:"150px",formatter:function(rowData) { return rowData.name +"," + rowData.description; }, decorator:function(cellData, rowId, rowIndex) { return " " + cellData + " "; }}, 这里,就是设置这个框的样式为:font-size为30px
效果图(可以发现框内字体比表头大)

也可以设置超链接<a>标签,或者其他。
关于参数:
①rowData是本格数据,如这里第一行就是4,d
②rowId是id属性(如果传递过来的是json文件,且有id属性,那么就是这个);
③rowIndex是索引,第一行是0,第二行是1,依此类推
结论和推测:
①所以说,可以通过这样的形式,给其赋予不同的value属性,例如:
return "";

②由此可以推论,可以赋予不同的id、或者其他属性。
(42)表格进阶之修饰单元格本身style、class
formatter创造数据,decorator是修饰数据,但对单元格本身无影响(准确的说,是除表头的表格框)。
dojo代码:
{ field:"and", name:"合并显示",width:"150px",formatter:function(rowData) { return rowData.name +"," + rowData.description; }, decorator:function(cellData, rowId, rowIndex) { return " " + cellData + " "; } style:"text-align:center", 'class':'and_css',}, CSS代码:
.and_css{ color:red; background:url(01.png);} 效果图:
①文本居中了;
②文字颜色染红了;
③背景图片被设置了(范围是单元格)
④鼠标移动上去之后,背景图片没有了,推测是有:hevor属性被预先设置了。
(43)获得某一行某一列的数据grid.cell
假设我要获取第一行第二列的数据,那么:
grid.cell(0,1).data();
就表示第一行第二列的数据(注意,行和列都是从0开始的)。
①第一个坐标表示行(y轴);
②第二个坐标表示列(x周);
③当获取后,就可以愉快的把他赋值给别的变量了。
(44)获取行数grid.model.size()
假设我们想要知道grid表格里有多少行,则使用
grid.model.size();
①返回值是number类型(即可以直接和数字相加);
②返回值是行数
(45)根据行索引,获取该行数据grid.model.byIndex(rowindex)
假如我们想得到第一行的数据。(参数是行索引值)
①首先,第一行的rowindex的值是0(第n行的rowindex是值是n-1);
②然后,grid.model.byIndex(1)表示第一行,其具体内容如下:
{"rawData":{"description":"b","name":"2","id":3,"NEEDEDIT":3,"NEEDDELETE":3},"item":{"description":"b","name":"2","id":3,"NEEDEDIT":3,"NEEDDELETE":3},"data":{"1":3,"2":"2","3":"b","4":3,"5":3,"6":"2,b"}} ③因此,可以利用grid.model.byIndex(1).item.name获取其这一行的name属性。
④但是不确定是否能通过给这样一个变量赋值来修改其值。(我简单的尝试后,失败了)
⑤不能用data然后.1获取
(46)根据行id,获取行index属性grid.model.idToIndex(rowId)
①这里的id,指的是id属性。
②效果是获取该行的索引属性
③假设第二行id属性是100,将100作为参数输入进去。于是返回值是1
(47)根据行索引,获取行id属性grid.model.indexToId(rowIndex)
①这里的rowIndex是行的id属性
②返回值是该行的id属性
③假设第二行id属性是100,将1作为参数(rowIndex),返回值是100
④注意,To固定大写T,然后To前的首字母小写,To后的首字母大写
(48)排序触发函数
插件:gridx/modules/SingleSort
参数:SingleSort (注意,和ColSort是一个插件)
其他:grid在创建时,modules项加入SingleSort
语法:
通过列号来排序:
grid.column(列号).sort(false);
解释:
①第一列的列号为0,第二列的为1,依次类推;
②false表示正序排列(从0开始),true表示倒序排列,无参数是正序排列;
通过列的ID来排序:
grid.column("列id名").sort(false); 解释:
①首先,表头要有id属性,如表头中的一项:{field:"name",id:"name",name:"名称",width:"200px"} 其id为name。(注意,之前的grid表格的表头,是没有id属性的)
②如果表头没有id属性的话,那么第一列的id将为1,第二列为2依次类推。
③示例:grid.column("name").sort(false);
④初始化grid表格的同时,进行对某列进行排序的操作,我尝试后失败了。
⑤注意使用grid.cell(行-1, 列-1).data()来获取某个单元格的值时,获取的是排序后的值。
取消排序:
grid.sort.clear();
效果:
①恢复排序前的状态(准确的说,是恢复到所有排序行为之前的状态,例如通过ColSort进行的排序也将被恢复);
(49)多重排序
插件:gridx/modules/NestedSort
参数:NestedSort
其他:grid在创建时,modules项加入NestedSort
语法:
grid.sort.sort([{ colId: '列一的ID', descending: false }, { colId: '列二的ID ', descending: true }]); 解释:
①本行命令执行的效果是先对列1进行升序排序(从0开始),在相同的情况下,对列二进行升序排序;
②这里列一和列二的ID,需要是表头的ID(之前是没有加入的)。如下面是表头的一部分:
{field:"name",id:"name", name:"名称",width:"200px"},{field:"description",id:"de", name:"描述",width:"200px"}, 没有设置的话,默认id从1开始。
③grid的modules项同时有参数SingleSort和NestedSort的情况下,可以通过点击表头的右方部分,进行嵌套排序。
④另外,即使不在require的回调函数加入参数NestedSort,也可以正常使用代码来进行排序。但若不在grid的modules项加入,则不能通过点击表头来多重排序
(50)获取单元格的行id和列id
假设该单元格位于第M行,第N列
获取行id:
grid.cell(M-1,N-1).row.id
获取列id:
grid.cell(M-1,N-1).column.id
获取该单元格的值:
grid.cell(M-1,N-1).data()
解释:
①行id,如果该行数据的id属性,则是其id属性(注意,id是小写的);
②列id,指的是该列的表头的id属性;
③单元格的值,通常是其显示的值。
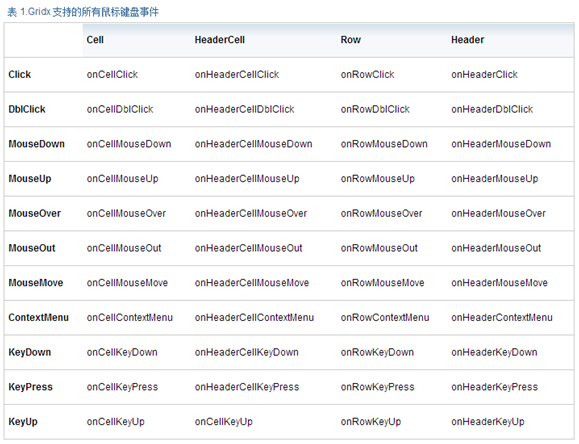
(51)grid表格支持的鼠标键盘事件
如图:

使用方法(如示例代码);
var grid = new Grid( //grid是变量名,是当前这个grid的变量,后面需要被调用{ id:"grid", //这个是grid的id(单指是这个的) store: store, //store是上面转换过的缓存 cacheClass: Cache, //缓存类型,是cache,具体我也不懂 structure:columns, //结构,就是上面的表头 sortInitialOrder: { colId: "name", descending: false }, filterCaseSensitive: false, //筛选不区分大小写 onCellClick:function(evt){alert("1");}, modules: [ColResizer, ColSort, VirtualList,IndirectSelect,RowSelect, RowHeader, SingleSort, Filter],},"results"); 这里就是点击后,弹出弹框提示1;(当然,也可以通过处理,让弹出该单元格的值,见下面的另一种方法)
关于点击后触发的行、列事件:
假设参数为evt:
evt.rowId:行id(指的是本行数据的id属性)
evt.parentId:该行如果是子行,返回父行的id;非子行返回0
evt.rowIndex:该行的索引行号(第1行为0);
evt.visualIndex:该行的分页、树节点展开后行号(排序不对其影响)
evt.columnId:列id(在表头中定义的id属性),未定义的话,第n列则为n
evt.columnIndex:列索引(第1列为0)
因此,可以通过点击获得其被点击的所在行、列。然后可以对其进行操纵。
使用connect:
grid.connect(grid, 'onCellClick', function(evt){ var cell = grid.cell(evt.rowId, evt.columnId); alert(cell.data());}); 效果:获得所点击区域的值
(52)获取选中的行号
之前在grid里面,加入过行开头的checkbox。这里将给出如何得知选择了哪一些行。
插件和参数:普通gridx所需要的。
语法:
grid.select.row.getSelected()
返回值:
①数组,数组的成员是被选中行的id属性(不是rowindex);
②例如,创建一个普通的gridx表格,带checkbox的(具体创建方法见38);
③html代码(点击某个按钮,获取选中的行号中的那个按钮)
④dojo代码(依赖jquery):
$("#test2").click(function(){ alert(grid.select.row.getSelected()[1]);}); ⑤效果:在勾选中某些框后,点击“测试2”按钮,弹出一个小窗,内容是选中的所有行中,第二个行的id属性。
如图:

返回值是13
备注:排序不影响返回值。
⑥于是,就可以所选中的行进行处理了(比如删除、修改等);
(53)选中行时触发事件
代码:
grid.connect(grid.select.row, 'onSelected', function(row){ //row 被选中时触发 }); 效果:
①回调函数返回值row,需要通过row.id来获取其选中行的id属性;
②似乎并没有其他功能了,比如说有一列的id为name,那么无法通过row.name获取该行的name项。

